作ったもの
きっかけ
Youtubeを見ていたら幾何学模様を描いている動画が出てきた。2つの線をつなげてそれぞれ回転させて軌道を描くだけなんだけどおもしろい模様が描ける。
もし線の長さや回転させる速度を変えたらどうなるんだろうという興味から、自由に値を設定して模様を描けるものを作ってみることにした。
作成してみる
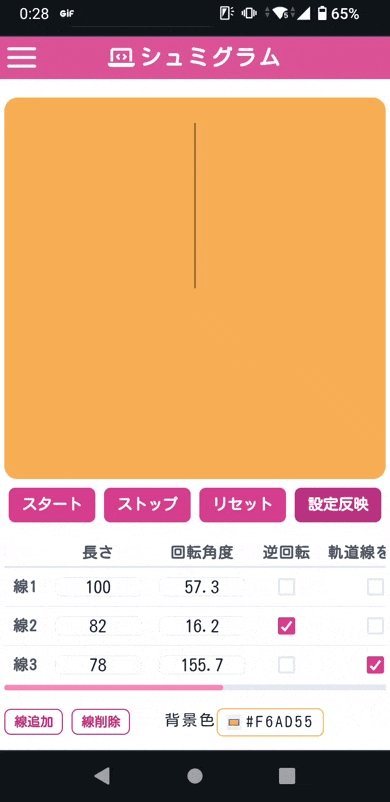
JavascriptとCanvas要素を使えば線を描く機能は作れる。Canvasにはarcという簡単に円を描けるメソッドも備わっているため、これを使えば簡単に作れるだろうと思っていた。
だがそうはうまくいかない。
arcメソッドは指定された座標を中心にして円を描くというもの。今回作成しようとしているのは中心を移動させながら円を描くのでarcメソッドは使えない。
とういうことで三角関数でxy座標の位置を計算して線を描くことに。回転しつつ円を描くのがやっかいで線と線がズレてしまったりきれいな線を描けるようになるまで苦労した。
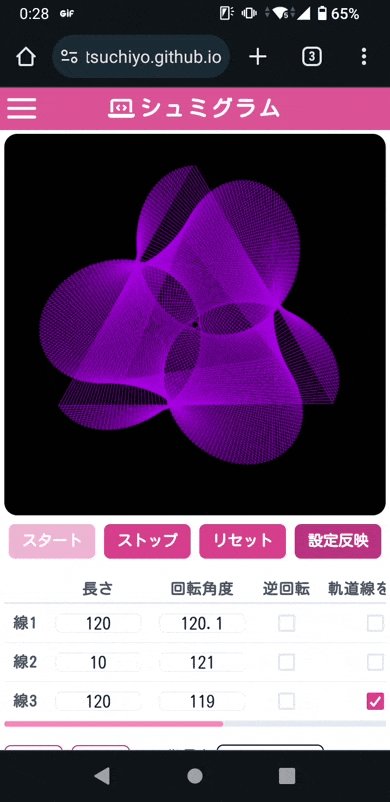
基本的な機能が完成したら、線の数を増やしたり逆回転させたり色を変更したりといったアイディアがわいてくる。面白い模様が作れたら残しておきたいってことで設定からURLを生成してブックマークしておけば、いつでも再現できるようにした。
そんな感じでなんやかんややって公開するまで1週間ほどかかってしまった。
完成してみて
完成後、遊んでみるとなかなか面白い。
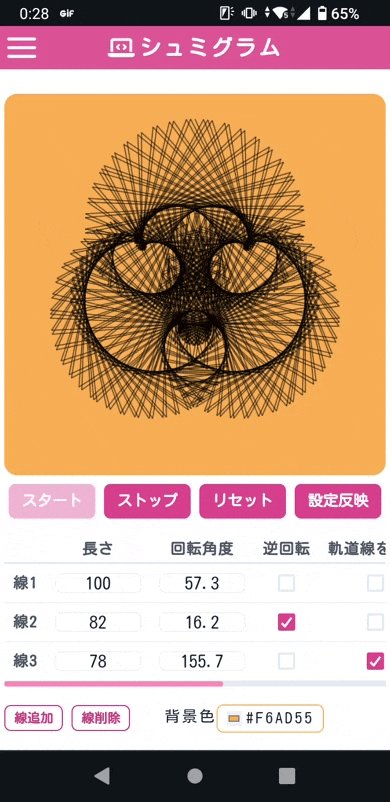
回転させる角度を360度で割り切れる角度に設定させると毎回同じ軌道を描くためシンプルな模様となる。割り切れない角度、特に小数点を含む角度だとすごく複雑な模様となる。
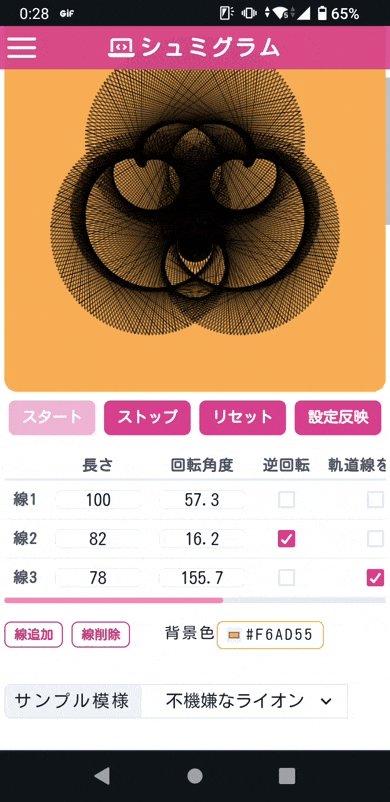
ライオンのような絵が出てきたときは驚いた。
数学が得意な人は数式から模様を作り出すこともできるのかな?
毎度のことだけど、簡単に作れそうなものでも実際に作ってみると結構難しい。しかも完成していざ使ってみると「つまらぬものを作ってしまった・・・」と思うことも多い。
だけど、今回は作成してみて久々に満足感があった。
もし需要があれば作成した模様を投稿できるようにして、他の人が作ったものも見れるような機能も作りたいと思う。